The Chart DOM Scale
- Introduction
- Interactive Scale Move
- Interactive Scale Range
- Auto Scale the Chart DOM
- Auto Centering Price Scale on Chart DOM
- Locking and Unlocking the Chart DOM Scale
Introduction
This page contains short animated images which demonstrate the three main methods to change the scaling on the Chart DOM or a Trade DOM.
These images show the Chart DOM on a chart. The scaling methods also apply to a Trade DOM, since that uses the very same functionality as the Chart DOM. For more detailed documentation, refer to Interactive Scaling.
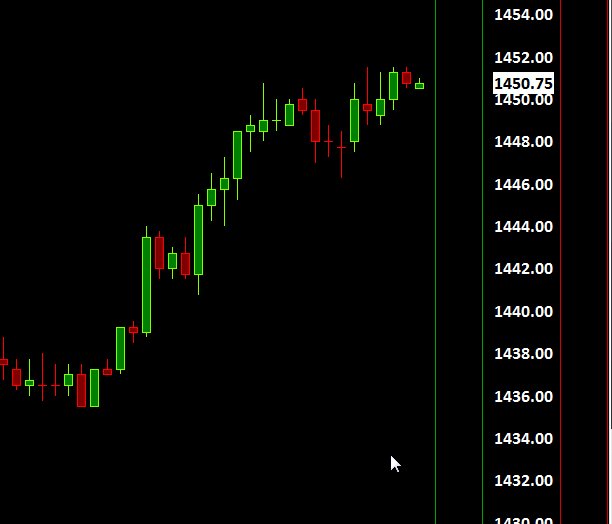
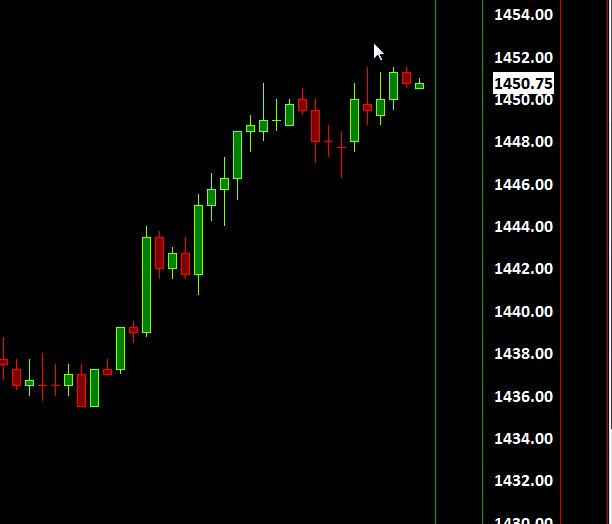
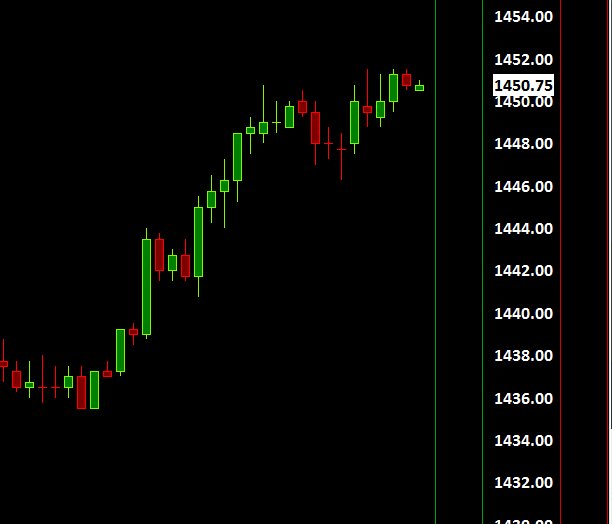
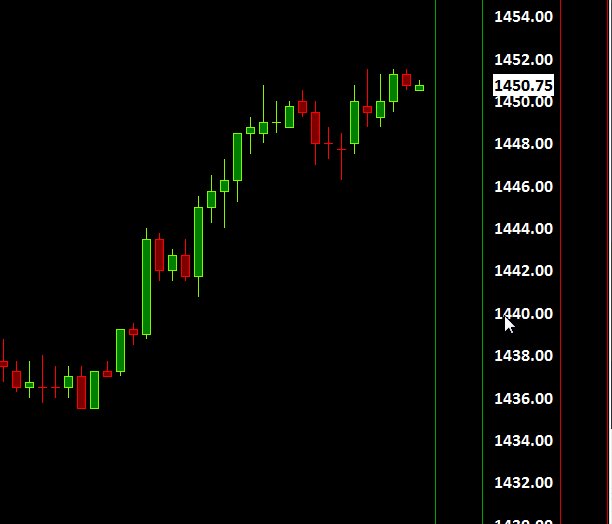
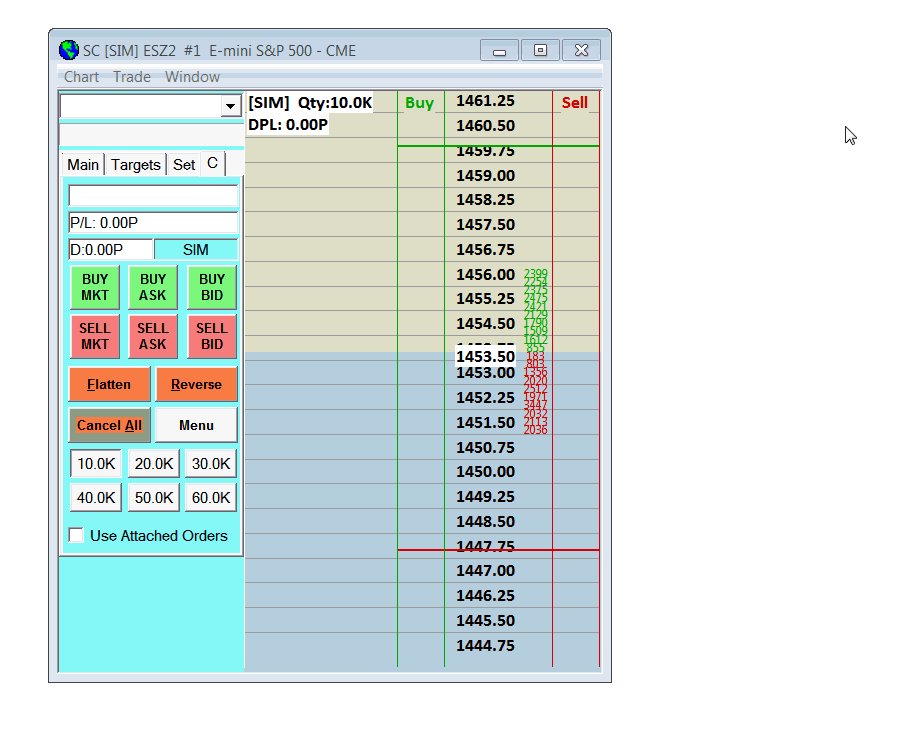
Interactive Scale Move
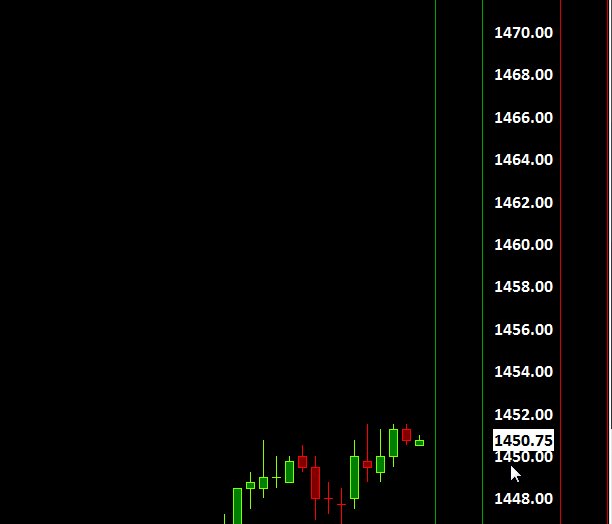
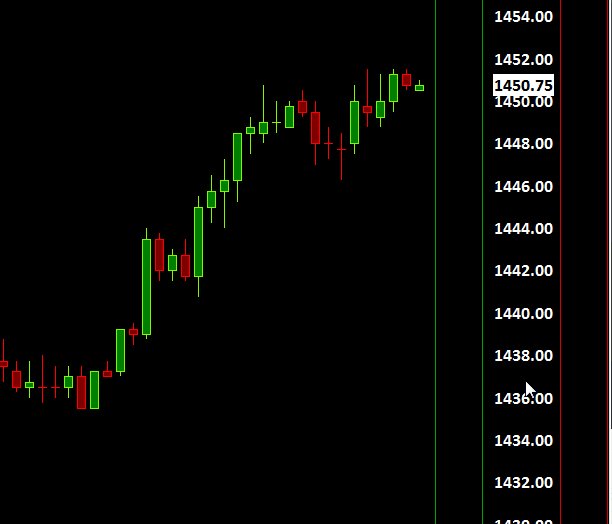
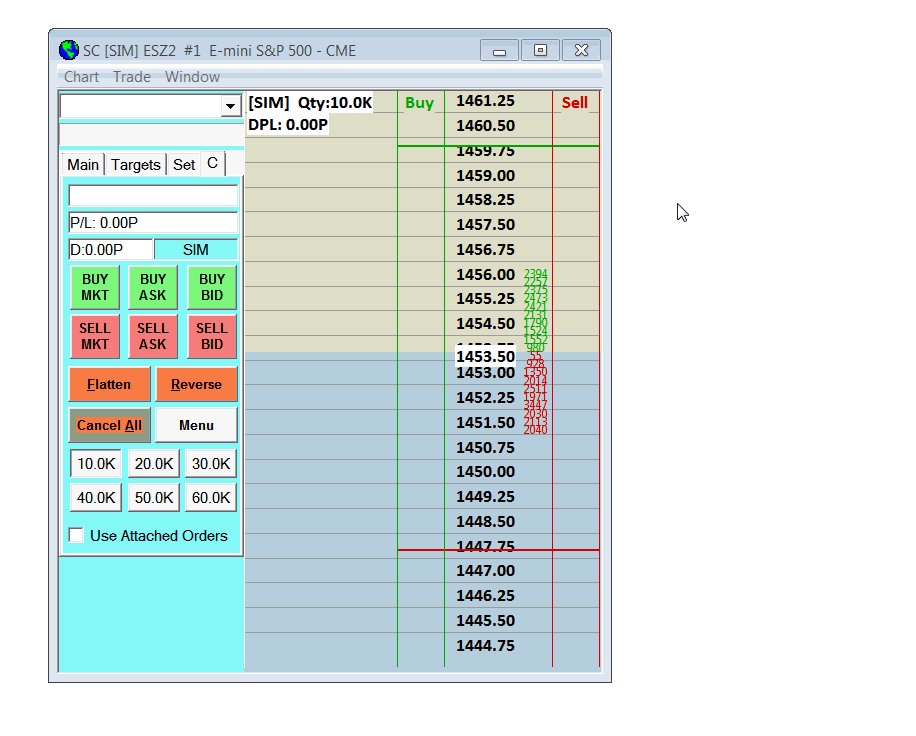
Interactive Scale Range
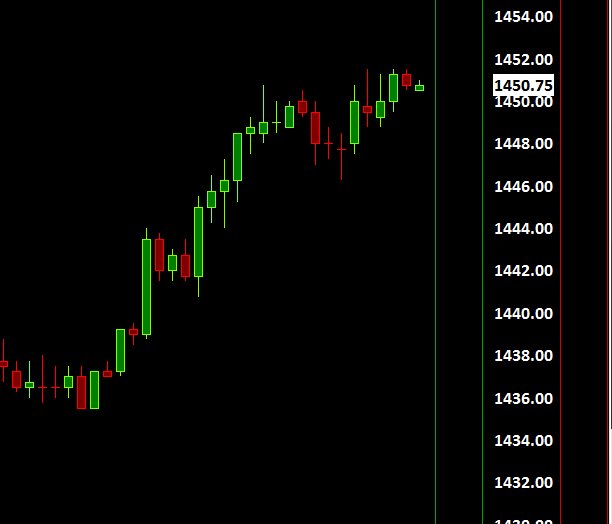
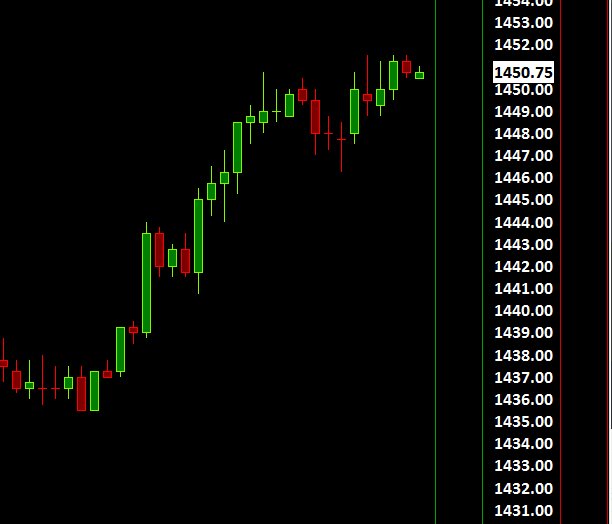
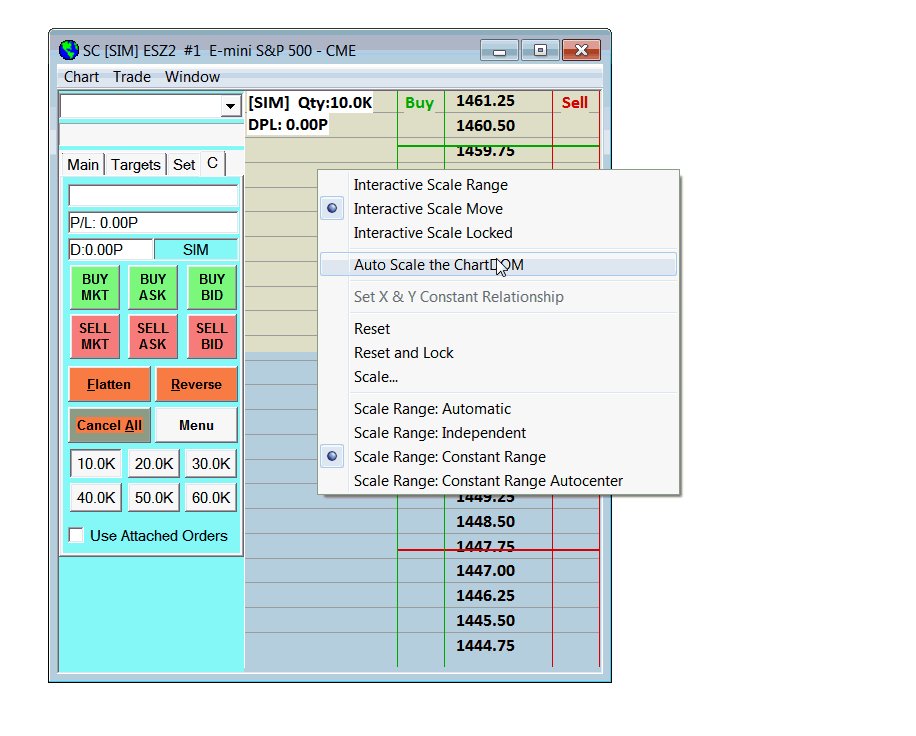
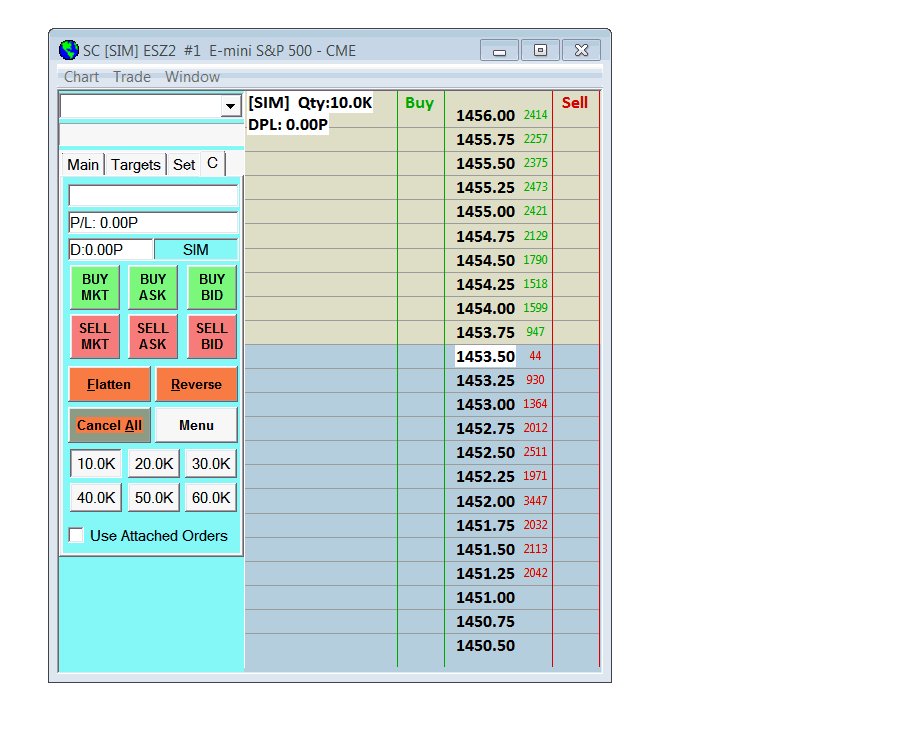
Auto Scale the Chart DOM
In the below animated image, we right-click on the scale of numbers to bring up the menu and select Auto Scale the Chart DOM.
When using this function on a chart and not a Trade DOM, you may want to set the Scale Increment to be equal to the chart Tick Size so there is a price scale number at each tick. To do this, refer to Opening the Scale Window for the Main Price Graph. Set the Scale Increment to the same value set in Chart >> Chart Settings >> Tick Size.
Auto Centering Price Scale on Chart DOM
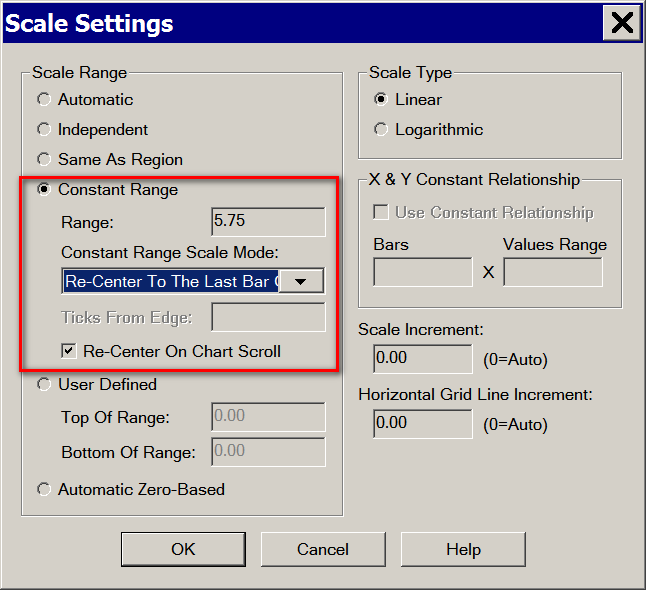
To automatically center the last trade price on the Chart DOM or Trade DOM, follow the below instructions:
- Right-click on the price scale of numbers and select Scale Settings.
- Select Scale Range >> Constant Range.
- Set the Range to the price range that you require. Although this can be easily changed later by using Interactive Scale Range.
- Select Constant Range Scale Mode >> Re-Center to the Last Price on Every Update.
- Press OK.
- Follow the instructions in the Interactive Scale Range section to adjust the displayed range of prices for the Constant Range Scale.
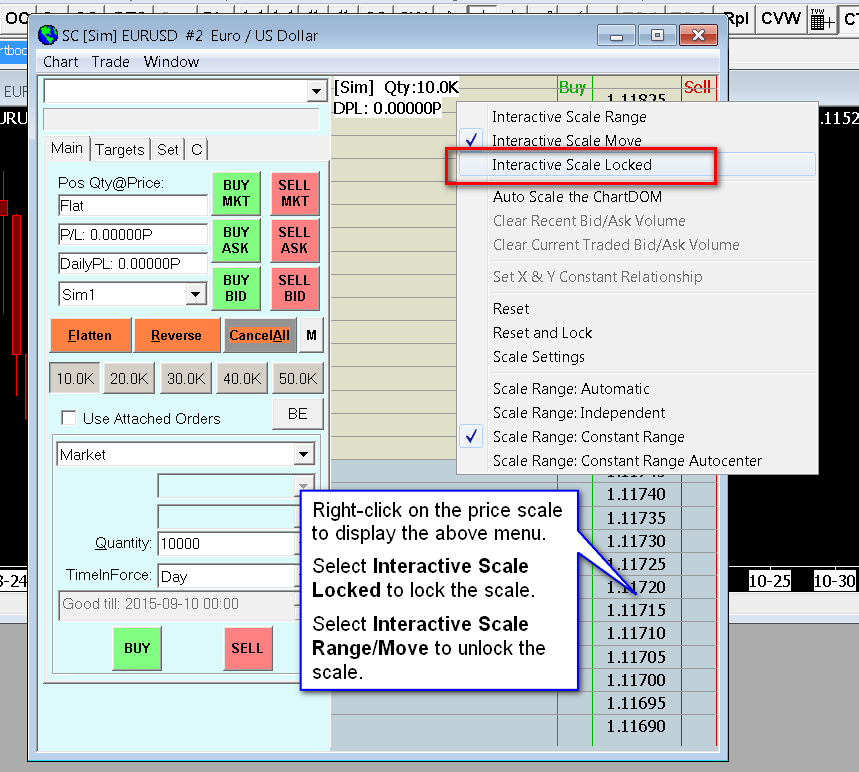
Locking and Unlocking the Chart DOM Scale
It is possible to lock and unlock the Chart DOM or Trade DOM scale so it cannot be moved or changed by the user.
Right-click on the price scale on the Chart DOM or Trade DOM and select Interactive Scale Locked to lock the scale.
Right-click on the price scale on the Chart DOM or Trade DOM and select Interactive Scale Range or Interactive Scale Move to unlock the scale.
*Last modified Thursday, 03rd March, 2022.